💬 ThinkPlugsWechat
ThinkPlugsWechat 是 ThinkAdmin 的核心插件,提供全面的微信基础管理功能,基于 MIT 协议开源,免费可商用!
🚀 主要功能
公众号管理
- 公众号配置: 公众号基础配置和参数设置
- 菜单管理: 自定义菜单创建和管理
- 素材管理: 图片、语音、视频等素材管理
- 用户管理: 关注用户信息管理和标签分组
- 消息管理: 消息接收、自动回复、客服消息
- 数据统计: 用户分析、消息统计、接口调用统计
小程序管理
- 小程序配置: 小程序基础配置和参数设置
- 代码管理: 小程序代码上传和管理
- 数据分析: 小程序数据分析和报表
- 用户管理: 小程序用户信息管理
- 支付管理: 小程序支付功能集成
支付管理
- 支付配置: 微信支付参数配置
- 订单管理: 支付订单创建和管理
- 退款处理: 支付退款功能处理
- 账单管理: 支付账单查询和管理
- 对账功能: 支付对账和结算功能
⚠️ 重要提示
目录替换警告: 安装此插件将会占用并替换
app/wechat目录(采用先删除再写入的方式)。如果您之前对app/wechat目录有过自定义修改,请先备份,否则这些修改可能会丢失。
卸载注意: 使用
Composer卸载此插件时,请务必记得手动删除app/wechat目录及相关的数据表,因为这些内容不会被自动清理。
🛡️ 保护自定义修改
如果您不希望 app/wechat 目录被插件更新替换,可以使用以下方法:
方法一:忽略更新机制 在 app/wechat 目录下创建一个名为 ignore 的文件:
touch app/wechat/ignore方法二:插件本地化 使用插件本地化实现 ThinkPlugsWechat 定制开发。
加入我们
我们的代码仓库已移至 Github,而 Gitee 则仅作为国内镜像仓库,方便广大开发者获取和使用。若想提交 PR 或 ISSUE 请在 ThinkAdminDeveloper 仓库进行操作,如果在其他仓库操作或提交问题将无法处理!。
标准安装
**安装前建议尝试更新所有组件**
composer update --optimize-autoloader
**注意,插件仅支持在 ThinkAdmin v6.1 中使用**
composer require zoujingli/think-plugs-wechat定制安装
如果不希望 app/wechat 目录被插件更新替换,有两个方法可以避免这一情况。
使用插件更新忽略替换机制,在
app/wechat目录下创建一个名为ignore的文件 ( 例如app/wechat/ignore) 。这样即使执行了插件的安装或更新操作,该目录也将被忽略,不会被替换更新。使用插件本地化实现 ThinkPlugsWechat 定制开发,后续也不会根据 Composer 操作等进行更新,注意该插件默认的
composer.json未配置autoload加载规则,如果改为插件本地化时需要增加autoload规则配置,具体配置如下。
插件本地化 ( 插件模式 )
- 复制插件 ThinkPlugsWechat 所有源代码到
plugin/think-plugs-wechat目录。 - 修改插件
composer.json文件追加autoload和version配置项,插件 ThinkPlugsWechat 的完整配置如下:
{
"type": "think-admin-plugin",
"name": "zoujingli/think-plugs-wechat",
"version": "1.0.0",
"license": "MIT",
"homepage": "https://thinkadmin.top",
"description": "WeChat Plugin for ThinkAdmin",
"authors": [
{
"name": "Anyon",
"email": "zoujingli@qq.com"
}
],
"require": {
"php": ">7.1",
"ext-json": "*",
"ext-openssl": "*",
"ext-mbstring": "*",
"zoujingli/qrcode": "^1.0|@dev",
"zoujingli/think-install": "^1.0|@dev",
"zoujingli/think-library": "^6.1|@dev",
"zoujingli/wechat-developer": "^1.2|@dev"
},
"autoload": {
"psr-4": {
"app\\wechat\\": "src"
}
},
"extra": {
"config": {
"type": "module",
"name": "微信平台管理",
"document": "https://thinkadmin.top/plugin/think-plugs-wechat.html",
"description": "后台微信对接模块,功能全面的微信基础管理。"
},
"plugin": {
"copy": {
"stc/database": "database/migrations"
}
},
"think": {
"services": [
"app\\wechat\\Service"
]
}
}
}- 修改项目根
composer.json配置,增加 ThinkPlugsWechat 插件本地化路径配置,完整配置如下:
{
"type": "project",
"name": "zoujingli/thinkadmin",
"license": "MIT",
"homepage": "https://thinkadmin.top",
"description": "Application Development Framework",
"keywords": [
"ThinkAdmin",
"ThinkLibrary",
"WeChatDeveloper"
],
"authors": [
{
"name": "Anyon",
"email": "zoujingli@qq.com"
}
],
"require": {
"php": ">7.1",
"ext-gd": "*",
"ext-json": "*",
"ext-openssl": "*",
"zoujingli/think-plugs-admin": "^1.0",
"zoujingli/think-plugs-wechat": "^1.0"
},
"repositories": [
{
"type": "path",
"url": "plugin/think-plugs-wechat"
}
],
"config": {
"sort-packages": true,
"allow-plugins": {
"zoujingli/think-install": true
}
}
}- 手动删除
app/wechat目录 ( 如果存在 ),然后在项目根目录终端执行composer update完成安装。
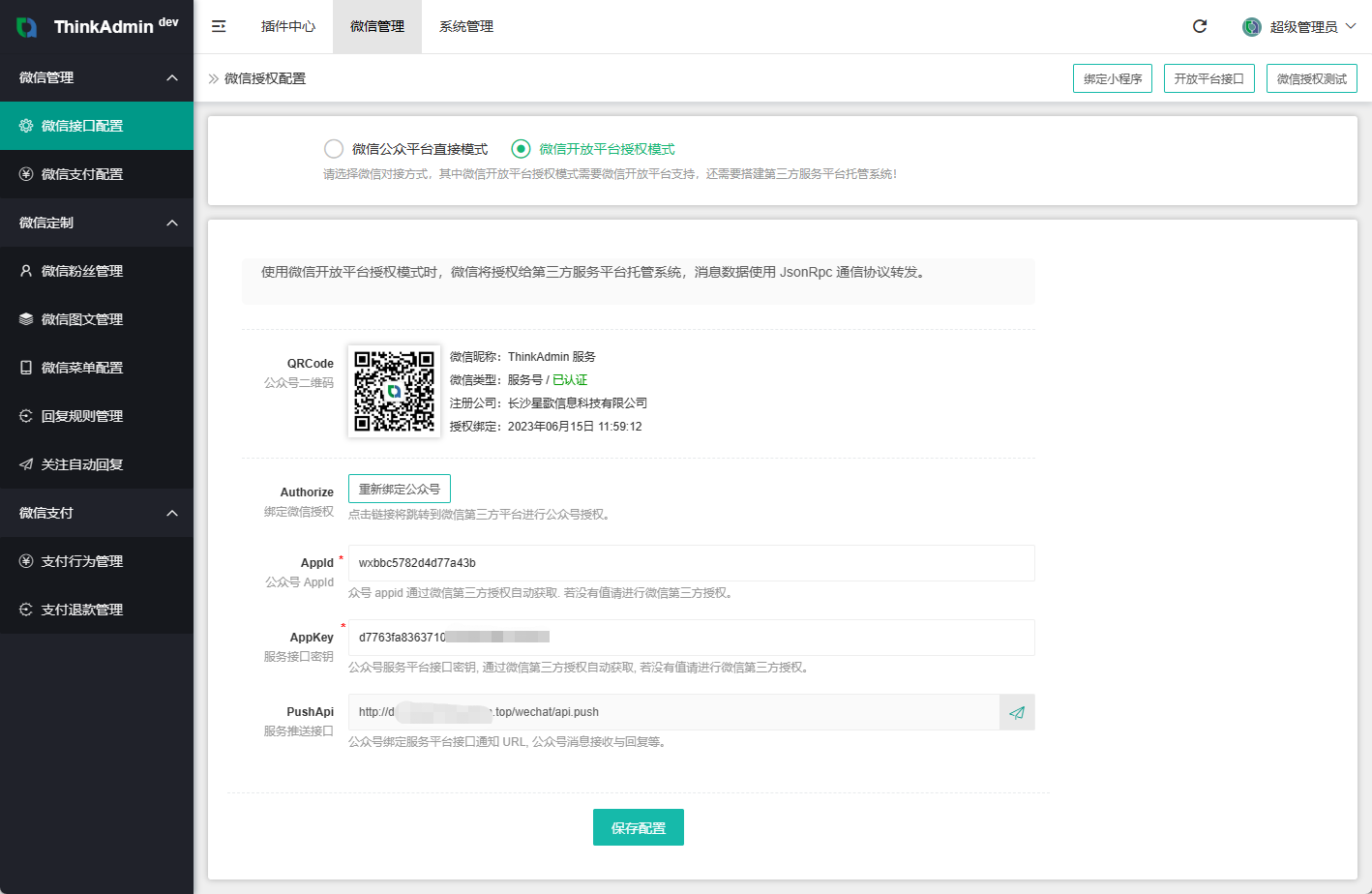
后台演示

卸载插件
**插件卸载不会删除数据表和 app/wechat 的代码**
**卸载后通过 composer update 时不会再更新,其他依赖除外**
composer remove zoujingli/think-plugs-wechat功能节点
可根据下面的功能节点配置菜单和访问权限,按钮操作级别的节点未展示!
- 微信接口配置:
wechat/config/options - 微信支付配置:
wechat/config/payment - 微信粉丝管理:
wechat/fans/index - 微信图文管理:
wechat/news/index - 微信菜单配置:
wechat/menu/index - 回复规则管理:
wechat/keys/index - 关注自动回复:
wechat/auto/index
插件数据
本插件涉及数据表有:
- 微信-回复:
wechat_auto - 微信-粉丝:
wechat_fans - 微信-标签:
wechat_fans_tags - 微信-规则:
wechat_keys - 微信-素材:
wechat_media - 微信-图文:
wechat_news - 微信-文章:
wechat_news_article
版权说明
ThinkPlugsWechat 遵循 MIT 开源协议发布,并免费提供使用。
本项目包含的第三方源码和二进制文件的版权信息将另行标注,请在对应文件查看。
版权所有 Copyright © 2014-2024 by ThinkAdmin (https://thinkadmin.top) All rights reserved。
